-
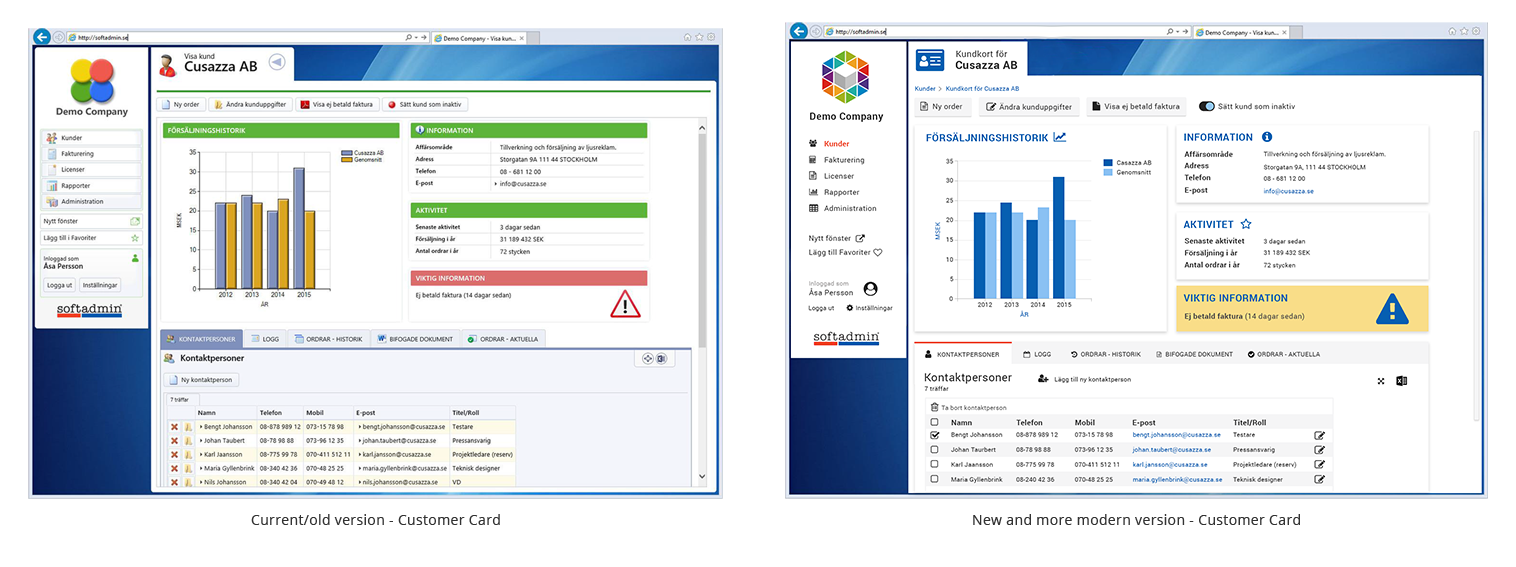
Customer Card – UI design update

Client: Multisoft AB Mission/Problem to be solved: The goal was to, based on existing UI design and the given constraints to develop a proposal for a more modern UI design of Customer Card. My role in the project: UI/UX Designer Research Ideation Sketching and visualisation of design concepts. Sketches/Mockups: The client gave positiv feedback and […]
-
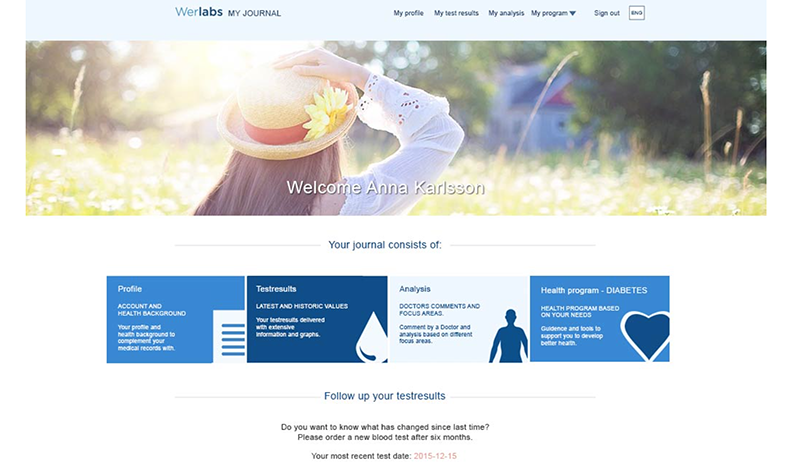
Health program Diabetes app – Concept development

Client: Werlabs Mission/Problem to be solved: The goal was to develop concept for UX/UI design, wireframes and interactive high-fidelity prototype for a Health program – DIABETES for E-health company Werlabs. The design of the Health program should be adapted to the existing design of the company’s website. UX approach (Link to google docs) Documentation app […]
-
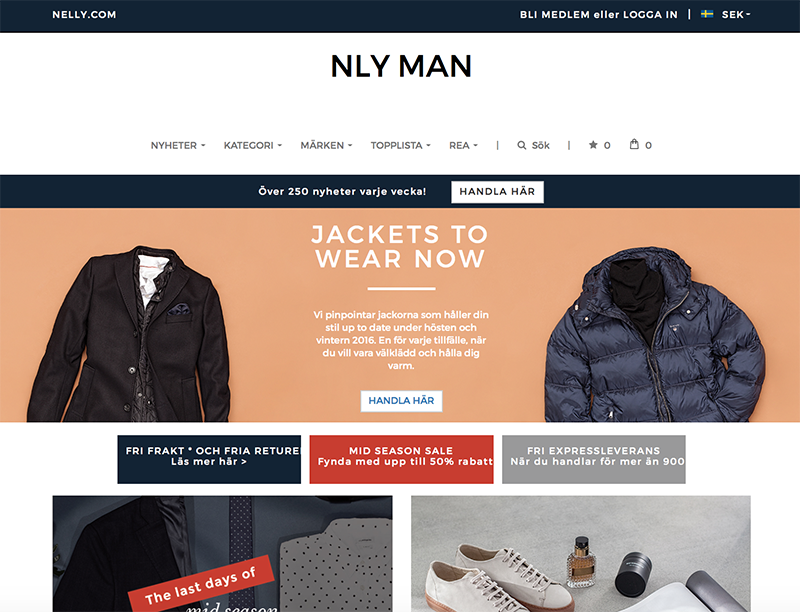
NLYman – Landing page front-end development

Client: NLYman Mission/Problem to be solved: The goal was to code Landing page based on Mockup delivered by NLYman’s Art director. Mockup from Art Director: My role in the project: Web Designer Front-end development with html 5, css 3, jquery and bootstrap. Link to NLY Man responsive Landing page. Screenshots from Landing page: […]
-
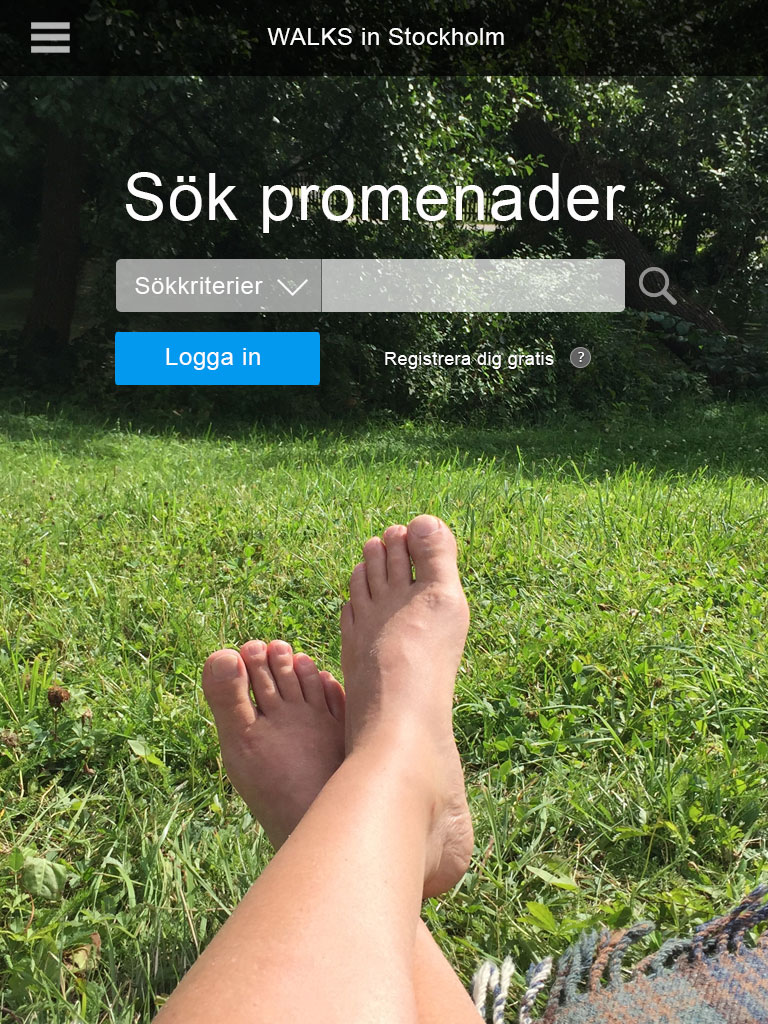
WALKS Web App – Concept development

Mission/Problem to be solved: The goal was to develop a new version of the prototype for WALKS web application. Example of wireframes/prototype for search flow and mockup for alternative design for WALKS web app. My role in the project: UI/UX Designer and Front-end developer Research Ideation Sketching and visualisation of design concepts. Sketches/Mockups: Wireframes for […]
-
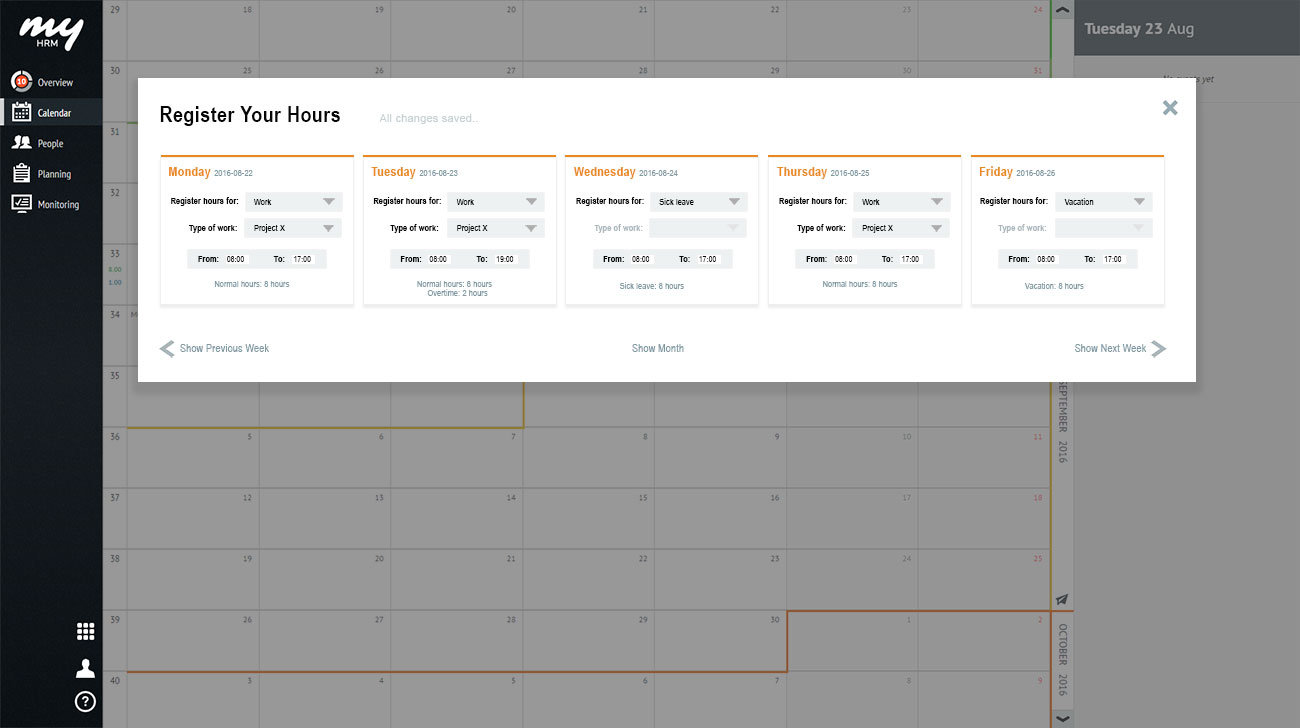
Register Working Hours – UI/UX Development

Client: Diatro Development AB Mission/Problem to be solved: The goal was to arrive at a solution in which way the user can register their working hours via a calendar software for time registration. According to the guidelines I received from the client it would be different type of data that will be registered on different days, […]
-
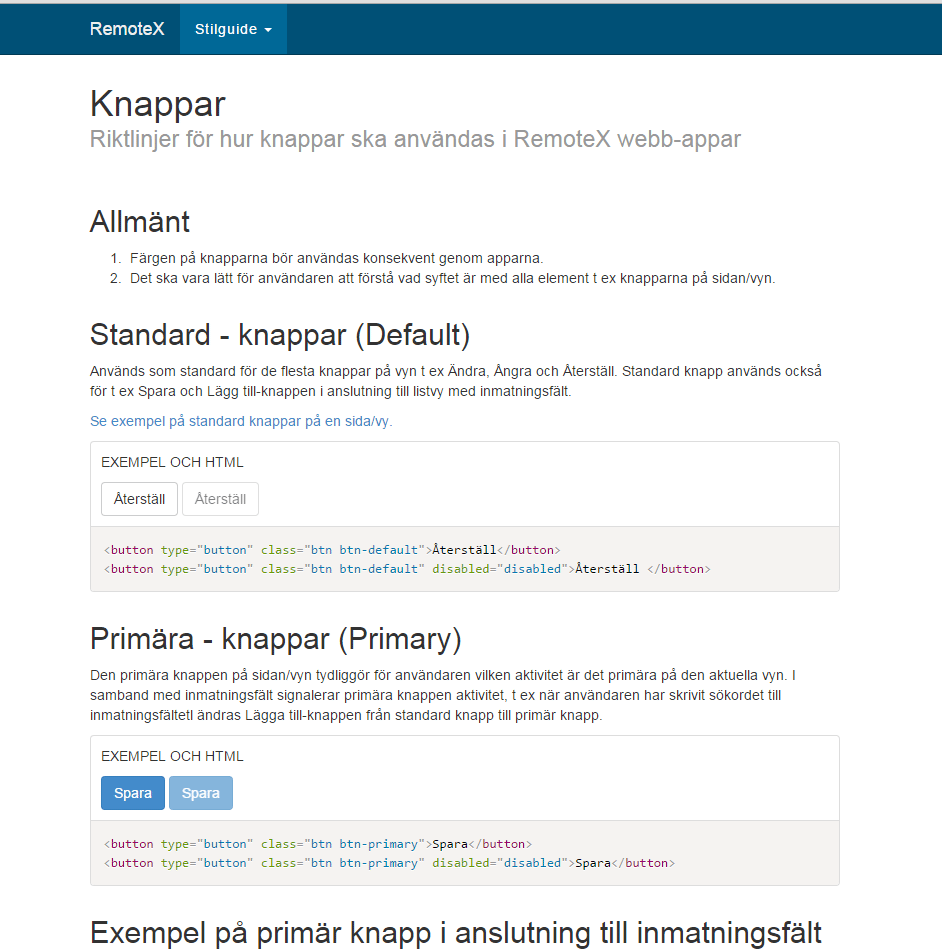
Style Guide Development

Client: RemoteX Mission/Problem to be solved: Development of the Style Guide RemoteX Web Applikation. The purpose of the style guide was to show the guidelines for UI design in the company’s various Web applications. The main target was the developers who would use the style guide as a basis of development. The main problem to […]